c-actionsheet
操作列表
属性
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| title | String | 否 | 标题 | 操作列表标题 |
| list | Array | 是 | [] | 操作列表数据,如['action1', 'action2'] |
| active | Number | 当前选中元素索引,从0开始 | ||
| show | Boolean | 否 | false | 操作列表是否显示 |
| cancel-txt | String | 否 | 取消 | 取消按钮文本 |
| header-style | String | 否 | 标题自定义样式 | |
| cancel-style | String | 否 | 取消按钮自定义样式 | |
| content-style | String | 否 | 普通操作样式 | |
| active-style | String | 否 | 当前选中操作样式 | |
| c-bind:select | EventHandle | 否 | 点击操作时触发,event.detail = { index, value } | |
| c-bind:cancel | EventHandle | 否 | 点击取消或蒙层时触发 |
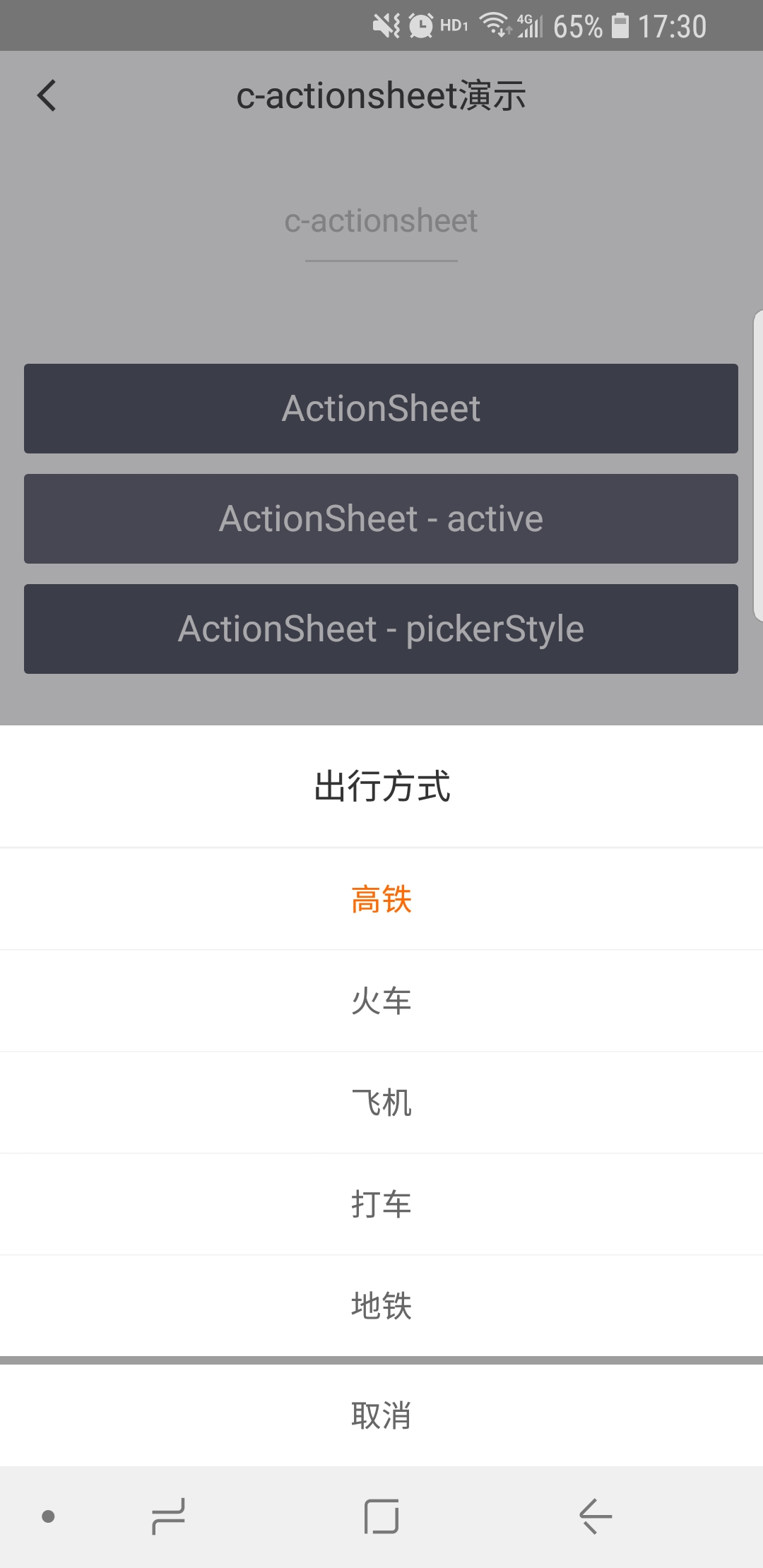
示例
<template>
<c-actionsheet
show="{{true}}"
title="{{title}}"
list="{{list}}"
active="{{0}}"
cancel-txt="取消"></c-actionsheet>
</template>
<script>
class C_actionsheet {
data = {
list: ["高铁", "火车", "飞机", "打车", "地铁"],
title: "出行方式"
}
}
export default new C_actionsheet();
</script>
<script cml-type="json">
{
"base": {
"usingComponents": {
"c-actionsheet": "cml-ui/components/c-actionsheet/c-actionsheet"
}
}
}
</script>