# c-checkbox-group
复选框列表



# 属性
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| option | Array | 是 | [] | 选项数组 |
| horizontal | Boolean | 否 | false | 单选框排列方向,默认纵向排列 |
| position | String | 否 | left | 按钮相对于文案的位置,可选值包括:left、right |
| checkedIcon | String | 否 | - | 选中时图标 |
| uncheckIcon | String | 否 | - | 未选中时图标 |
| cstyle | String | 否 | - | 自定义样式 |
| itemStyle | String | 否 | - | checkbox自定义样式 |
| c-bind:groupchange | EventHandle | 否 | 点击按钮出发
返回事件对象: event.detail 返回值: event.detail.value - 修改后的选项数组 event.detail.index - 修改的复选框索引 event.detail.selected - 选中的项目文案数组 |
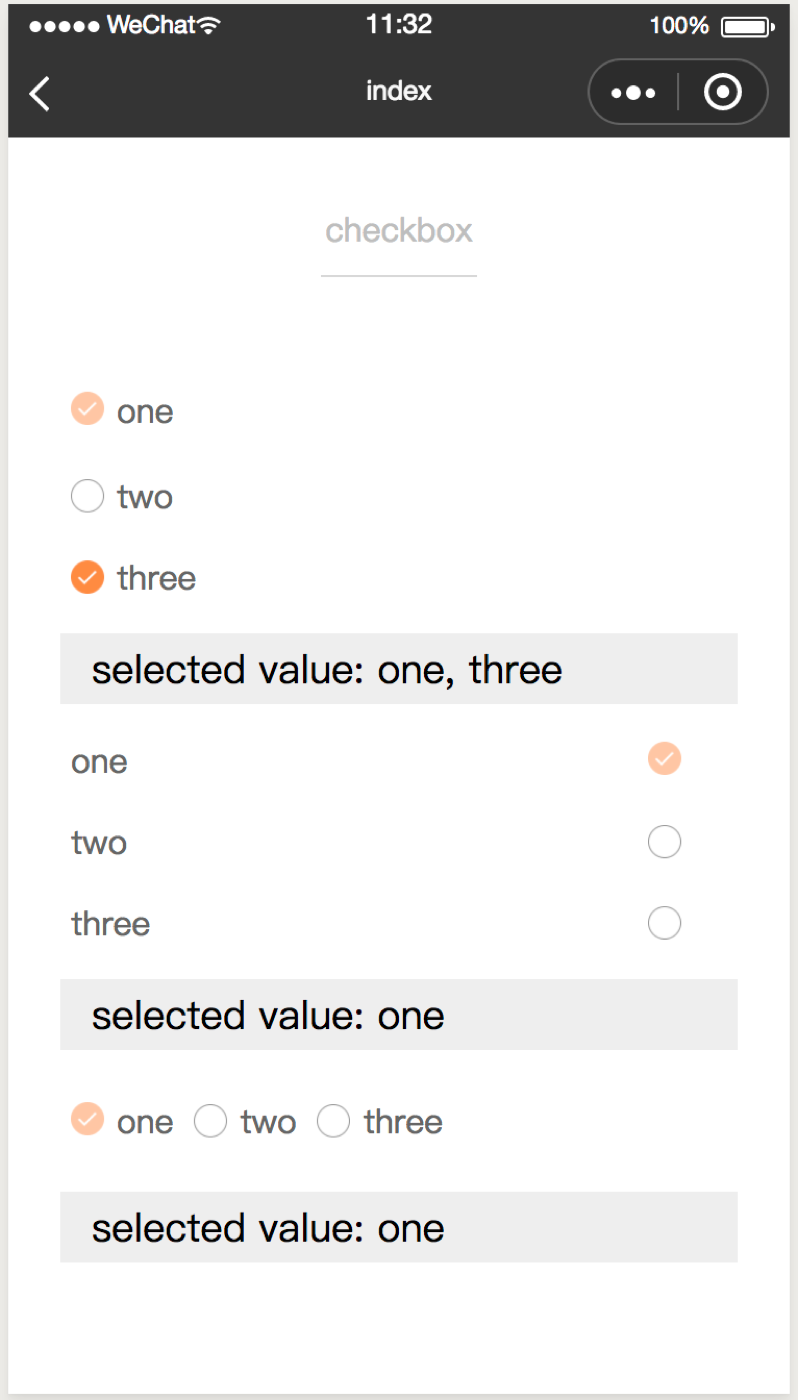
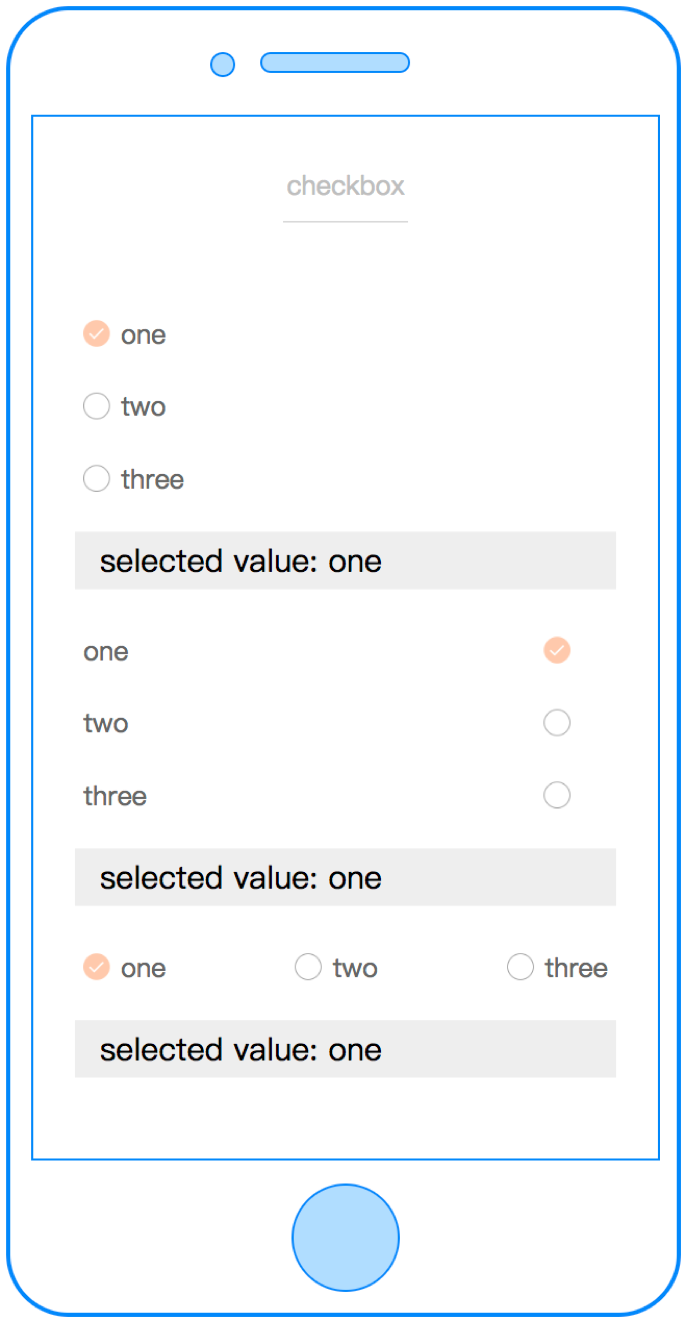
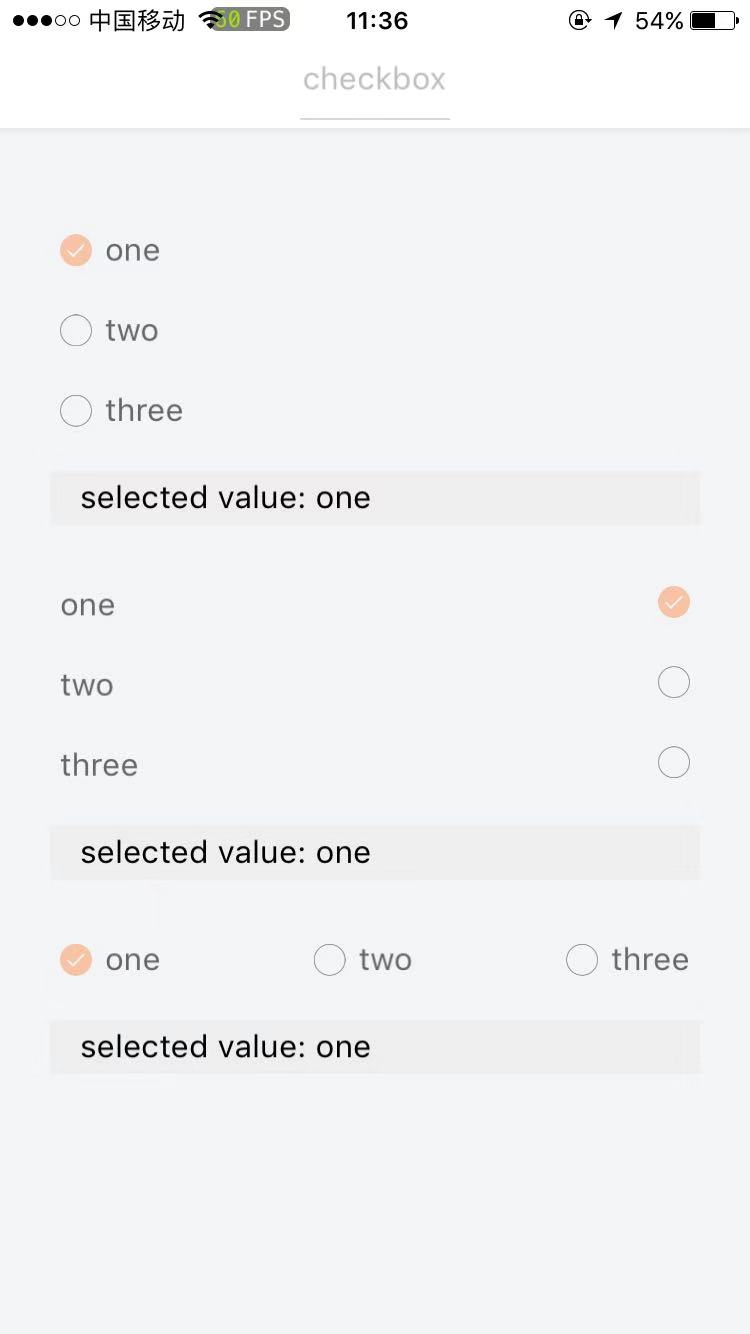
# 示例
<template>
<c-checkbox-group option="{{ checkboxGroupOption }}" c-bind:groupchange="groupChangeHandler">
</c-checkbox-group>
</template>
<script>
class CCheckbox {
data = {
checkboxGroupOption: [
{
checked: true,
label: 'one',
disabled: true,
},
{
checked: false,
label: 'two',
},
{
checked: false,
label: 'three',
},
],
selected: 'one',
};
methods = {
groupChangeHandler(e) {
this.checkboxGroupOption = e.detail.value;
this.selected = e.detail.selected.join(', ');
},
};
}
export default new CCheckbox();
</script>
<script cml-type="json">
{
"base": {
"usingComponents": {
"c-checkbox-group": "cml-ui/components/c-checkbox-group/c-checkbox-group"
}
}
}
</script>
