# c-loading
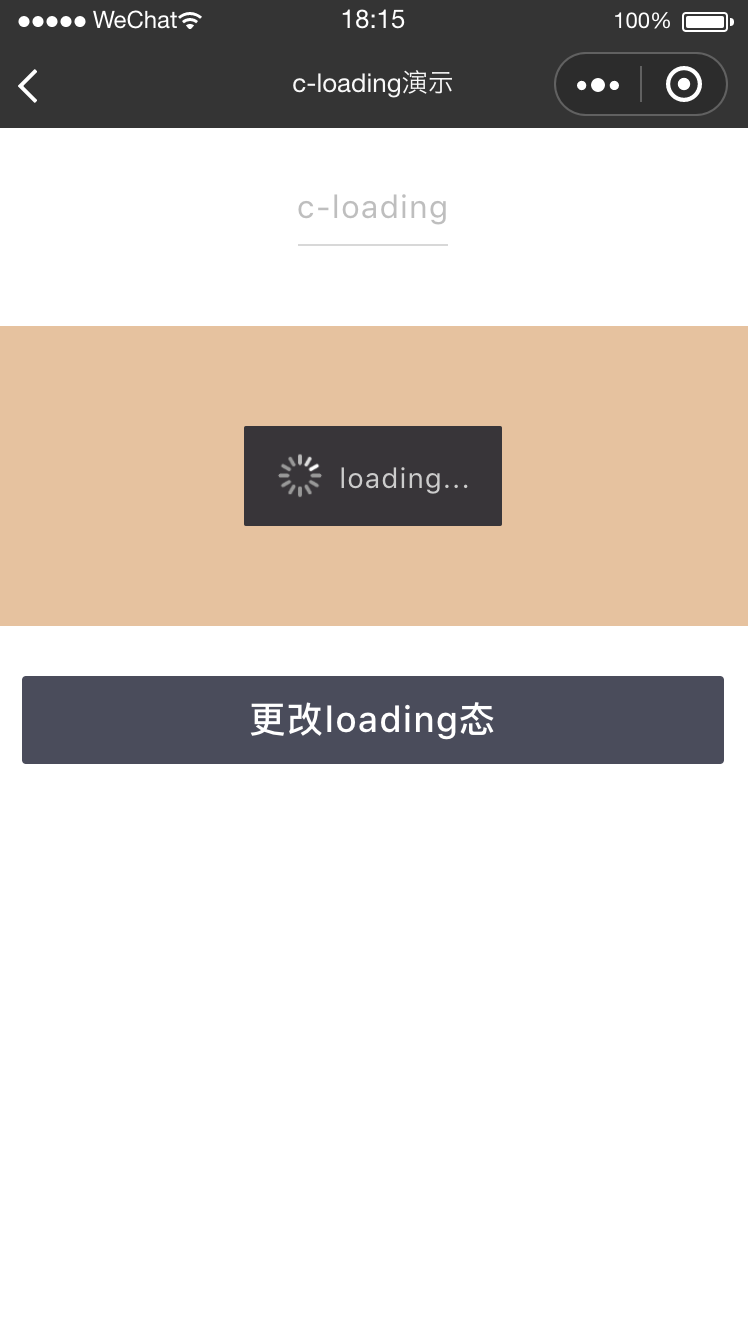
加载中



# 属性
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| tip | String | 否 | 'loading...' | 描述文案 |
| loading | Boolean | 否 | true | 是否为加载中状态 |
# 示例 1
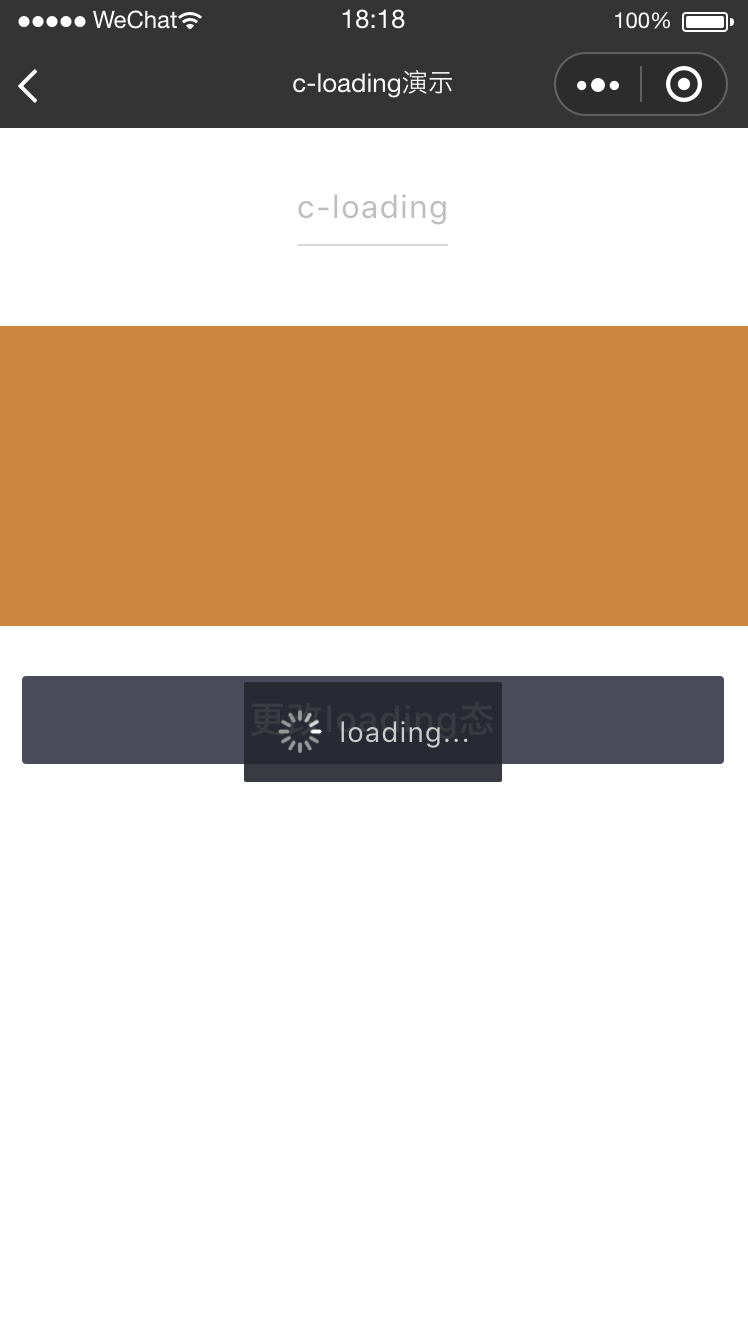
注: 使用此模式时,请将 c-loading 组件放在所有元素的最后,如使用 router-view,请放在 router-view 后面
<template>
<c-loading loading="{{true}}"></c-loading>
</template>
<script cml-type="json">
{
"base": {
"usingComponents": {
"c-loading": "cml-ui/components/c-loading/c-loading"
}
}
}
</script>



# 示例 2
<template>
<c-loading loading="{{true}}"></c-loading>
</template>
<script>
class CLoading {}
export default new CLoading();
</script>
<script cml-type="json">
{
"base": {
"usingComponents": {
"c-loading": "cml-ui/components/c-loading/c-loading"
}
}
}
</script>
