# switch
开关



# 属性
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| checked | Boolean | 否 | 关闭 | 是否开启switch按钮 |
| label | String | 否 | 按钮文案 | |
| disabled | Boolean | 否 | false | 是否禁用 |
| opencolor | String | 否 | 定义选中的颜色,如 '#000' | |
| c-bind:change | EventHandle | 否 | 点击按钮触发
返回事件对象: event.detail 返回值: event.detail.value |
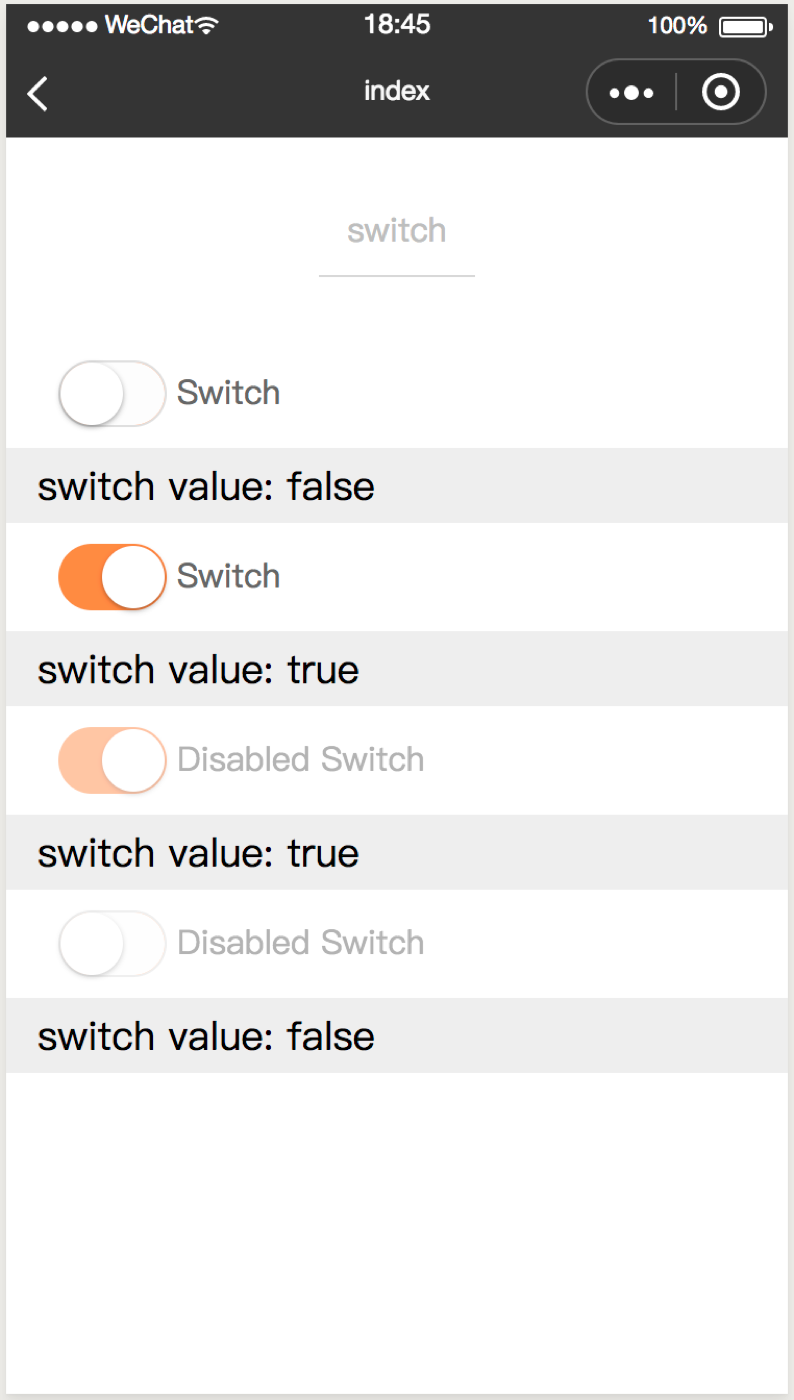
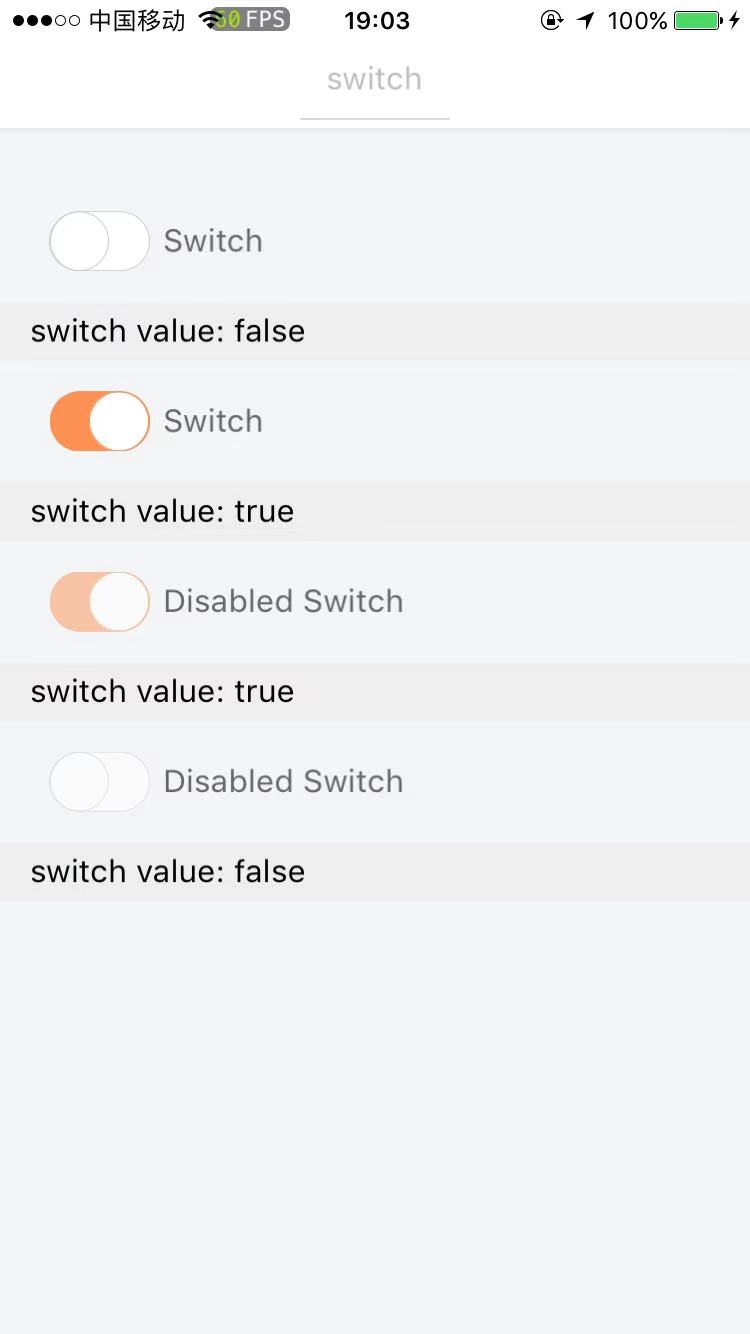
# 示例
<template>
<switch checked="{{ switchValue }}" label="Switch" c-bind:change="switchChange"> </switch>
</template>
<script>
class Switch {
data = {
switchValue: false,
};
methods = {
switchChange(e) {
this.switchValue = e.detail.value;
},
};
}
export default new Switch();
</script>
<script cml-type="json">
{
"base": {}
}
</script>
