# carousel
轮播图。
<carousel> 标签内可包含多条 <carousel-item>,适合轮播图展示。



# 属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在滑块的索引值 |
| interval | Number | 5000 | 自动切换的时间间隔 |
| circular | Boolean | false | 是否采用衔接滑动 |
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| indicator-color | Color | #cccccc | 指示点颜色 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 |
| change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: activeIndex} |
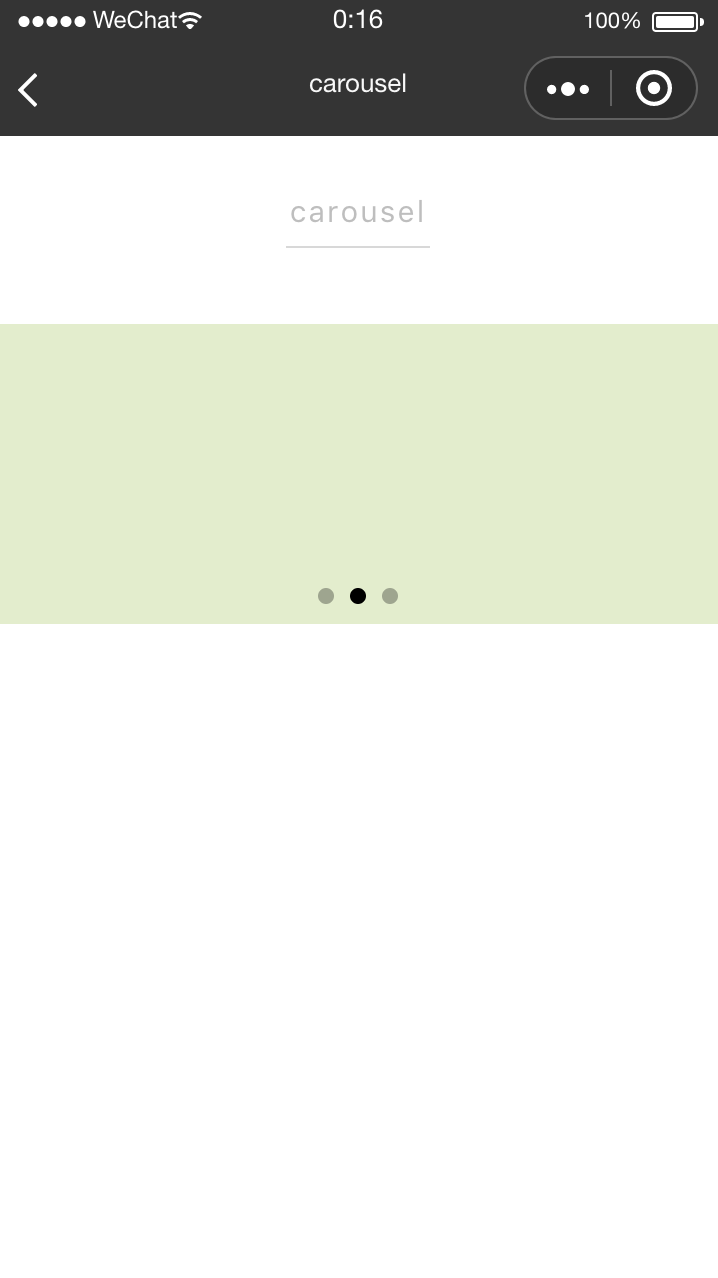
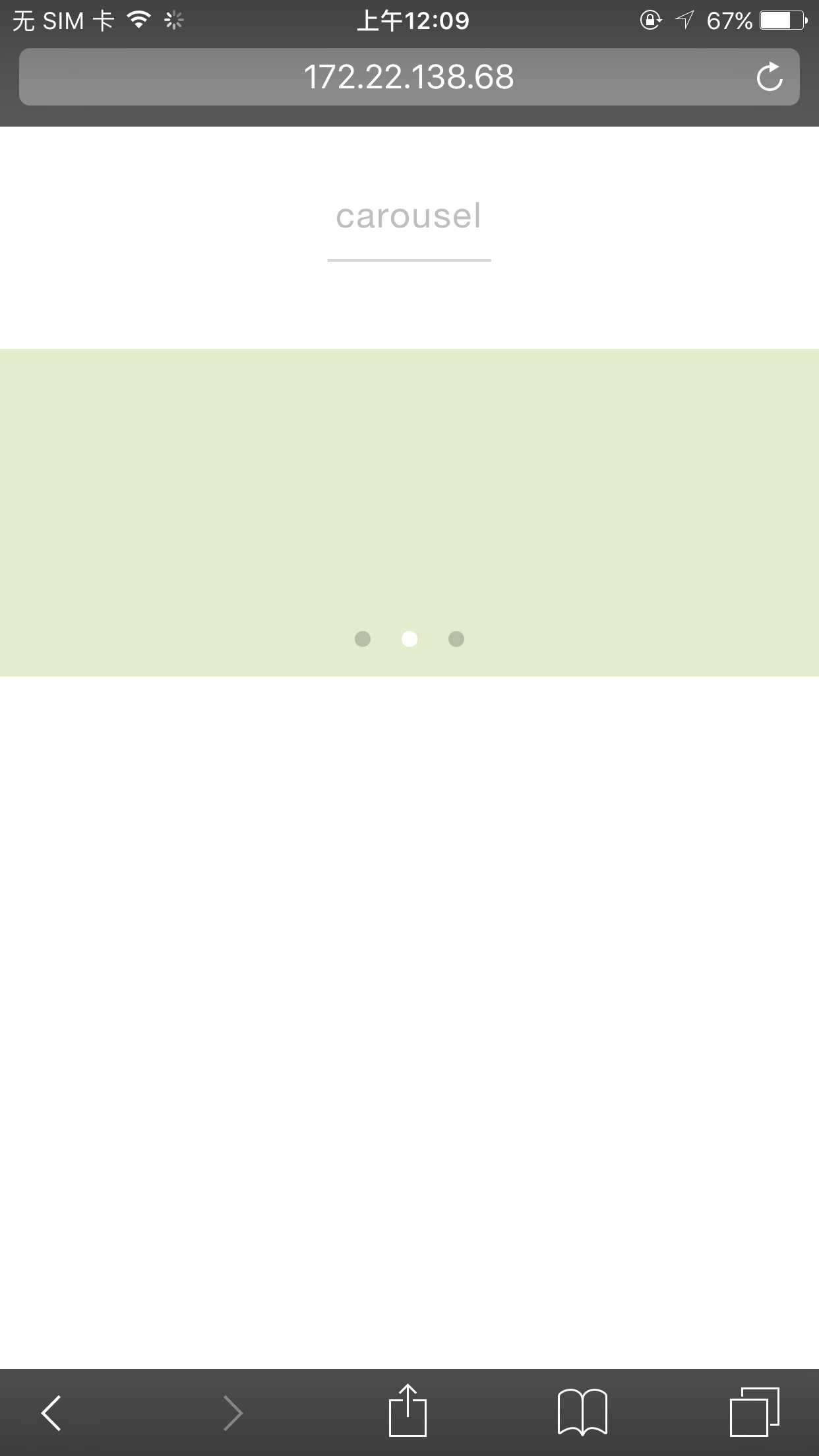
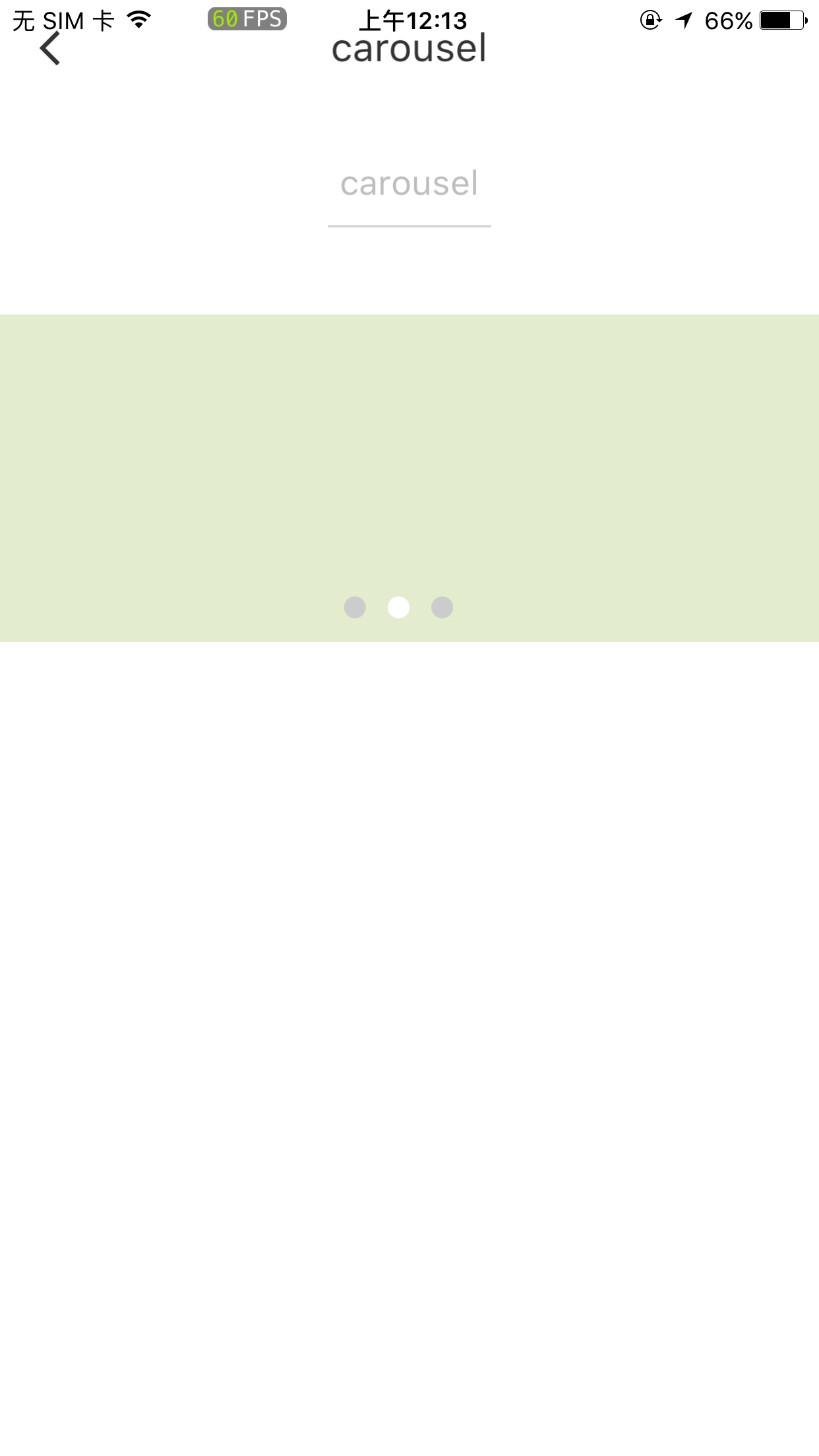
# 示例
carousel
<template>
<view>
<carousel class="container" indicator-dots="{{true}}" current="{{1}}" circular="{{true}}">
<carousel-item>
<view class="carousel-item" style="background-color: #EBDEAA"></view>
</carousel-item>
<carousel-item>
<view class="carousel-item" style="background-color: #E3EDCD"></view>
</carousel-item>
<carousel-item>
<view class="carousel-item" style="background-color: #EAEAEF"></view>
</carousel-item>
</carousel>
</view>
</template>
<script>
class Carousel {}
export default new Carousel();
</script>
<style scoped>
.container {
height: 300cpx;
}
.carousel-item {
height: 300cpx;
width: 750cpx;
}
</style>
<script cml-type="json">
{
"base": {
"usingComponents": {}
}
}
</script>
# Bug & Tips
- 如需兼容安卓端,carousel 需要有一个固定高度。
- 如果希望修改 current 值时轮播滚动到对应 carousel-item,则需要通过 change 事件同步 current,以保证修改 current 的值与当前的值是不同的。
← col carousel-item →
