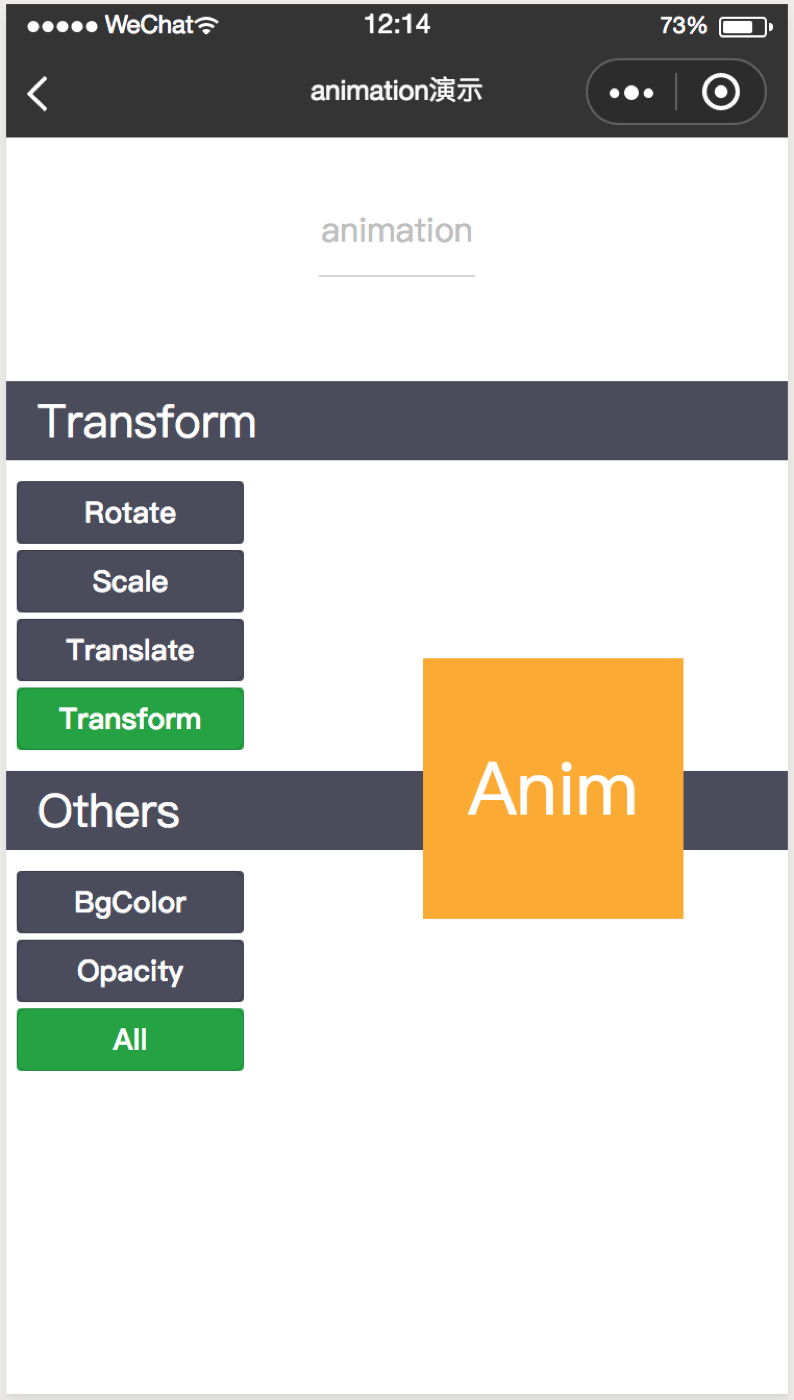
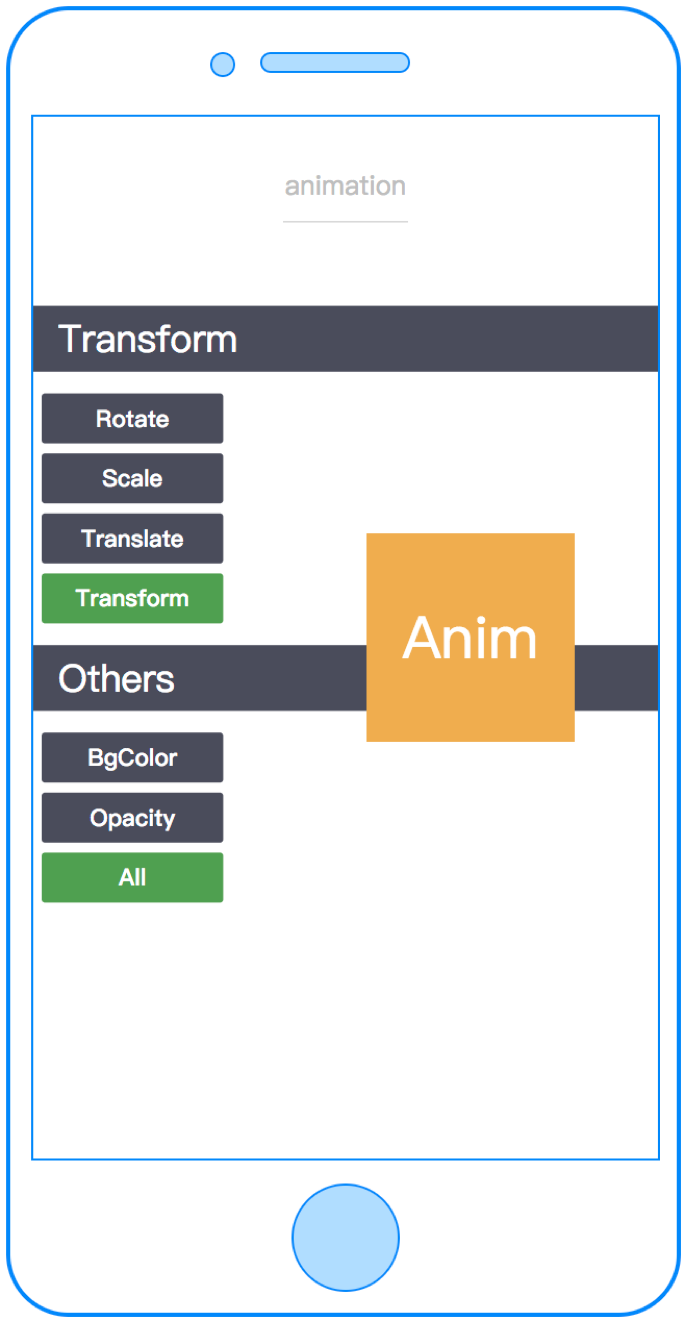
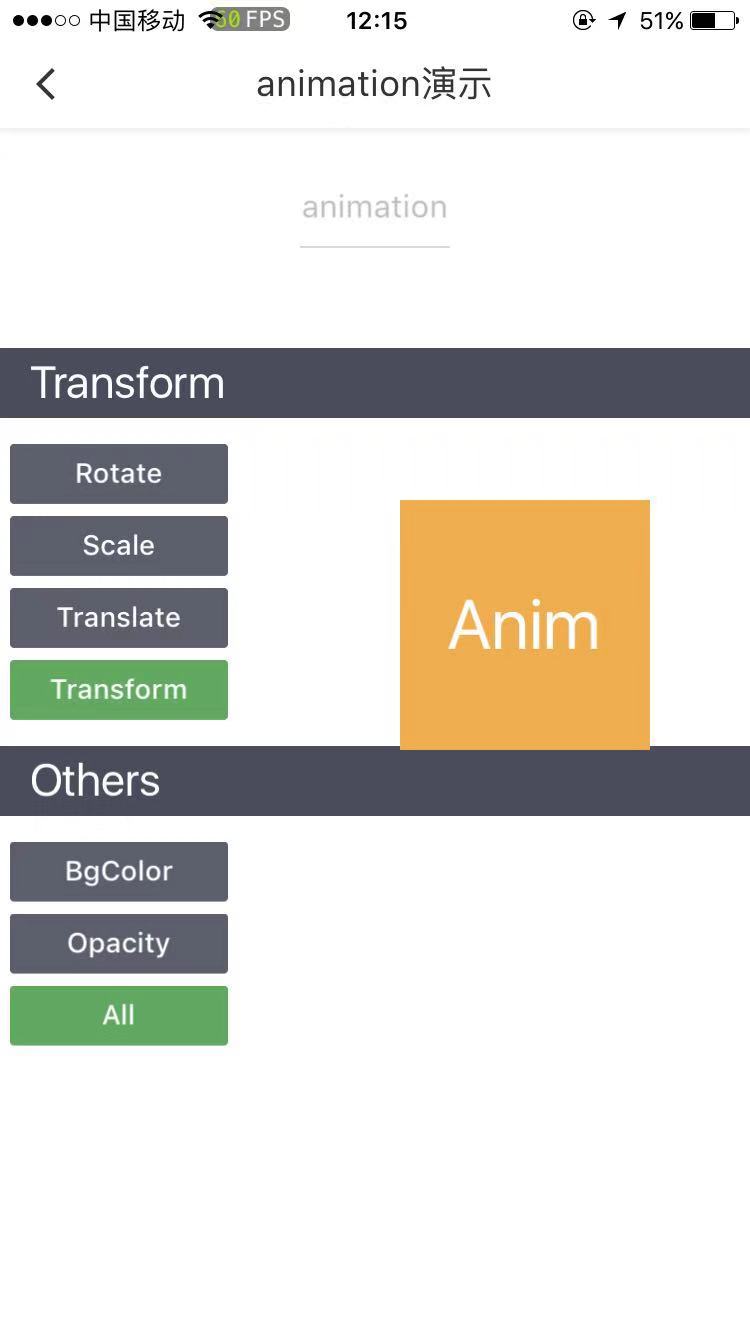
animation
动画实例
animation.export()
导出动画队列
animation.step(object Object)
表示一组动画完成。可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画
animation.rotate(number | number angle)
从原点顺时针旋转一个角度
animation.rotateX(number | number angle)
从 X 轴顺时针旋转一个角度
animation.rotateY(number | number angle)
从 Y 轴顺时针旋转一个角度
animation.rotateZ(number | number angle)
从 Z 轴顺时针旋转一个角度
animation.scale(number sx, number sy)
缩放
animation.scaleX(number scale)
缩放 X 轴
animation.scaleY(number scale)
缩放 Y 轴
animation.translate(number, number)
平移变换
animation.translateX(number)
对 X 轴平移
animation.translateY(number)
对 Y 轴平移
animation.opacity(number)
设置透明度
animation.backgroundColor(string value)
设置背景色 (目前只支持16进制)
animation.width(number)
设置宽度
animation.height(number)
设置高度
示例
<template>
<view>
<view class="block" c-animation="{{animationData}}" c-bind:click="handleClick">
<text>请点击我</text>
</view>
</view>
</template>
<script>
import { createAnimation } from "chameleon-api";
const animation = createAnimation();
class Index {
data = {
animationData: null,
}
methods = {
handleClick() {
this.animationData = animation
.translateX(200).step({duration: 1000})
.translateY(200).step({duration: 1000})
.width(100).step({duration: 1000})
.height(100).step({duration: 1000})
.backgroundColor('#000000').step({duration: 1000})
.opacity(0.1).step({duration: 1000})
.export();
}
}
}
export default new Index();
</script>
<style scoped>
.block {
position: absolute;
width: 200cpx;
height: 200cpx;
background-color: #E3EDCD;
}
</style>
<script cml-type="json">
{
"base": {
"usingComponents": {}
}
}
</script>