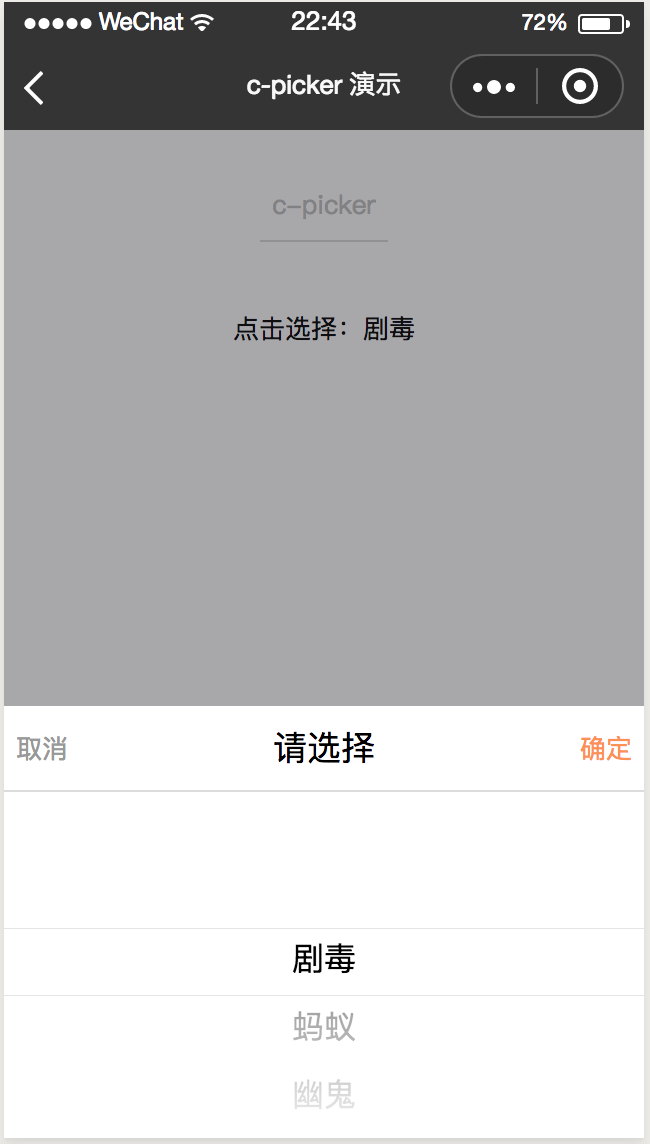
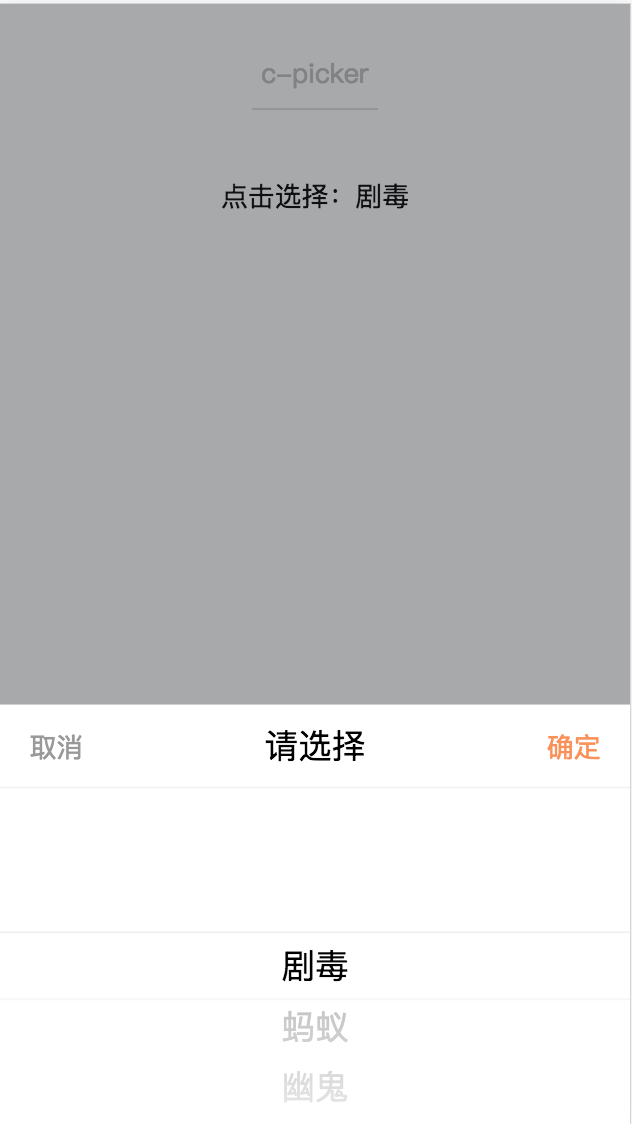
c-picker
底部弹起的滚动选择器
属性
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| show | Boolean | 是 | false | 是否点击打开滚动选择器 |
| title | String | 否 | "请选择" | 滚动选择器的标题 |
| header-height | Number | 是 | 100 | 滚动选择器标题栏的高度 |
| data-height | Number | 是 | 400 | 滚动选择器数据栏的高度 |
| list | Array | 是 | 滚动选择器滚动的数据,注意:,在新版内置组件,data 属性名已废弃 | |
| default-index | Number | 是 | 0 | 滚动选择器默认的数据索引 |
| text-align | String | 是 | "center" | 滚动选择器的文本样式:"居中" |
| item-style | String | 否 | 自定义每一项item的样式,如 "color:blue;text-align:center;" | |
| cancel-btn-style | String | 否 | 自定义取消按钮的样式,如 "color:red;text-align:center;" | |
| confirm-btn-style | String | 否 | 自定义确定按钮的样式,如 "color:red;text-align:center;" | |
| c-bind:cancel | EventHandle | 否 | 用户点击"取消"时触发: 返回事件对象: event.type="cancel" |
|
| c-bind:confirm | EventHandle | 否 | 用户点击"确定"时触发: 返回事件对象: event.type="confirm" |
|
| c-bind:selectchange | EventHandle | 是 |
选择器滚动时触发:
返回事件对象: event.type="selectchange" event.detail = {index} |
示例
<template>
<page title="c-picker演示">
<view>
<text class="select-text" c-bind:tap="showClick">点击选择:{{provins[provinsIndex]}}</text>
<c-picker
c-if="{{pickerShow}}"
show="{{pickerShow}}"
height="{{500}}"
header-height="{{100}}"
text-align="center"
data-scroller-height="{{400}}"
list="{{provins}}"
default-index="{{defaultIndex}}"
confirm-btn-style="color:red"
cancel-btn-style="color:red"
c-bind:cancel="cancel"
c-bind:confirm="confirm"
c-bind:selectchange="selectchange">
</c-picker>
</view>
</page>
</template>
<script>
class CPicker {
data = {
provins: [
"北京市",
"天津市",
"河北省",
"山西省",
"内蒙古",
"辽宁省",
"吉林省",
"黑龙江省",
"上海市",
"江苏省",
"浙江省",
"安徽省",
"福建省",
"江西省",
"山东省",
"河南省",
"湖北省",
"湖南省",
"广东省",
"广西",
"海南省",
"重庆市",
"四川省",
"贵州省",
"云南省",
"西藏",
"陕西省",
"甘肃省",
"青海",
"宁夏",
"新疆"
],
defaultIndex: 0,
provinsIndex: 0,
pickerShow: false
}
computed = {}
watch = {}
methods = {
selectchange(e) {
this.provinsIndex = this.defaultIndex = e.detail.index;
},
showClick() {
this.pickerShow = true;
},
cancel() {
this.pickerShow = false;
},
confirm() {
this.pickerShow = false;
}
}
beforeCreate() {}
created() {}
beforeMount() {}
mounted() {}
beforeDestroy() {}
destroyed() {}
}
export default new CPicker();
</script>
<style scoped>
.container {
background: #f8f8f8;
}
.page-demo {
background: #fafafa;
}
.title-text {
color: #999;
margin: 30cpx 20cpx 10cpx;
display: block;
font-size: 28cpx;
}
.picker-item {
background: #fff;
border-top: 1px solid #d9d9d9;
border-bottom: 1px solid #d9d9d9;
display: flex;
flex-direction: row;
}
.picker-text-left {
font-size: 40cpx;
height: 70cpx;
line-height: 70cpx;
margin-left: 20cpx;
width: 300cpx;
}
.picker-text-right {
font-size: 40cpx;
height: 70cpx;
line-height: 70cpx;
margin-left: 20cpx;
flex: 1;
text-align: center;
}
.select-text {
font-size: 32cpx;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script cml-type="json">
{
"base": {
"usingComponents": {
"c-picker": "cml-ui/components/c-picker/c-picker"
}
}
}
</script>



Bug & Tip
1.使用c-picker组件时控制显示隐藏需要在该组件上添加c-if指令,保证隐藏时该节点被销毁,否则会导致微信小程序错误。
