组件导出
这里介绍的是第二种场景,将 CML 组件导出到某个端使用。
介绍
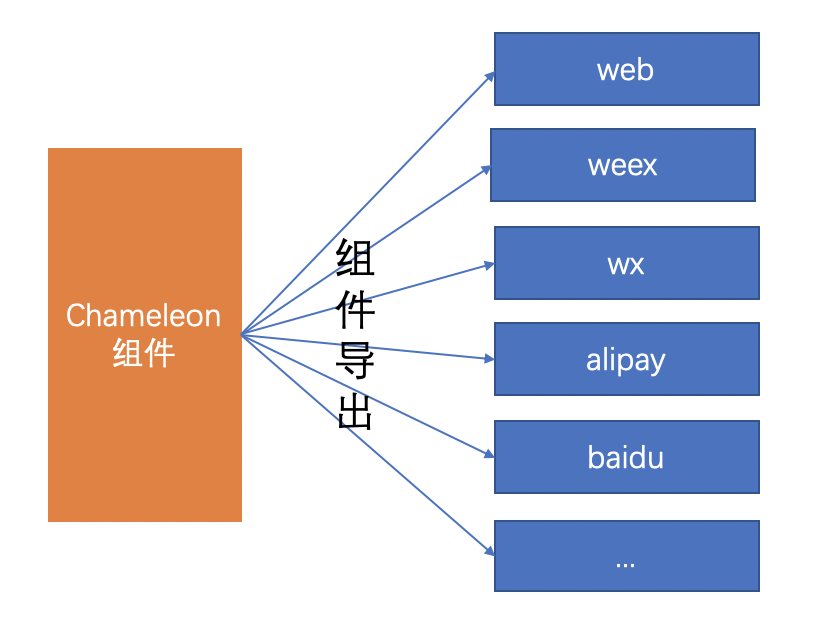
为了让开发者更自由地使用Chameleon,我们提供组件导出的形式,让开发者可以在任意端原有项目中使用通过Chameleon开发的组件。我们用web端和小程序端举例,按正常开发模式我们需要分别维护着4套代码(web、wx、alipay、baidu),在某一个业务场景下需要开发一个时间选择器的组件,原有模式下我们需要每个端独自开发,而对于这种公共的组件,就可以选择使用Chameleon去维护,通过Chameleon开发,只需要维护一套组件代码,最后通过组件导出就可以在各个端进行使用了。这样的模式完全利用了Chameleon的跨端优势,大大降低了代码开发维护成本。
组件导出开发模式:

命令行
cml web export执行web端组件导出cml weex export执行weex端组件导出cml wx export执行wx端组件导出cml alipay export执行alipay端组件导出cml baidu export执行baidu端组件导出
配置
在chameleon.config.js中增加export配置,即可自定义组件导出配置,可配置项参考下表:
| 配置项 | 类型 | 说明 |
|---|---|---|
| entry | Array | 组件导出的入口目录,项目根目录的相对路径 |
| outputPath | String | 组件导出目录,绝对路径 |
| publicPath | String | 公共资源地址 |
| hash | Boolean | 导出文件名是否带hash,默认true |
| minimize | Boolean | 导出文件名是否压缩,默认true |
| disableExtract | Boolean | 不拆分css,默认false |
| externals | Object | 导出依赖分离,可配置不导出部分依赖,而使用外部依赖 |
以web端为例,配置如下:
cml.config.merge({
web: {
dev: {},
build: {},
export: {
entry: ['src/components'],
publicPath: 'https://static.chameleon.com/static'
}
}
})
导出组件
chameleon组件导出目录结构如下:
├── dist
| ├── export
│ │ ├── platform (web、weex、wx、alipay、baidu ...)
│ │ │ ├── common
| │ │ │ ├── web_global.js [仅导出web端组件时存在,需要在入口文件中引用]
| │ │ │ ├── web_global.css [会在web_global.js中引用]
│ │ │ ├── 组件目录
│ │ │ └── 资源目录
下面是在webpack+vue环境下引用chameleon导出组件的示例:
假设目前已经通过chameleon项目导出了c-header组件,将组件移动到webpack+vue的环境后,需要进行一下几步操作:
- 假设是web端组件,则首先需要在入口文件中引用web_global.js
- 在需要使用组件的地方引用组件即可
导出组件公共依赖分离
当组件A和组件B同时依赖于公共模块C时,普通导出会将C打包到导出的A、B组件代码中,此时使用A、B组件相当于有两份模块C的代码,为了优化这一问题,导出组件提供分离公共依赖配置,即将模块C作为第三方依赖,在A、B组件导出时将模块C分离,在使用时依赖模块C。
这里以chameleon-runtime为例,首先将chameleon-runtime编译出仅web端使用的版本chameleon-runtime-web,在导出web组件配置部分增加相关配置,然后导出的组件在依赖chameleon-runtime的部分就会变成依赖chameleon-runtime-web,最后在使用的项目中下载chameleon-runtime-web即可使用。
cml.config.merge({
web: {
export: {
entry: ['src/components'],
publicPath: 'https://static.chameleon.com/static',
externals: {
'chameleon-runtime': 'chameleon-runtime-web'
}
}
}
})
Bug&Tips
- .babelrc配置中去掉
module: false - 由于生产模式组件为编译后的模块,所以尽量使用线上资源
示例
详细示例戳这里普通项目使用跨端组件
