checkbox
复选框
属性
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| checked | Boolean | 否 | 关闭 | 是否开启 |
| label | String | 否 | 复选框文案 | |
| disabled | Boolean | 否 | false | 是否禁用 |
| position | String | 否 | left | 复选框相对于文案的位置,可选值包括:left、right |
| group-index | Number | 否 | -1 | 表示在checkbox-group中的索引 |
| checkedIcon | String | 否 | - | 选中时图标 |
| uncheckIcon | String | 否 | - | 未选中时图标 |
| cstyle | String | 否 | - | 自定义样式 |
| c-bind:change | EventHandle | 否 | 点击复选框触发
返回事件对象: event.detail 返回值: event.detail.value |
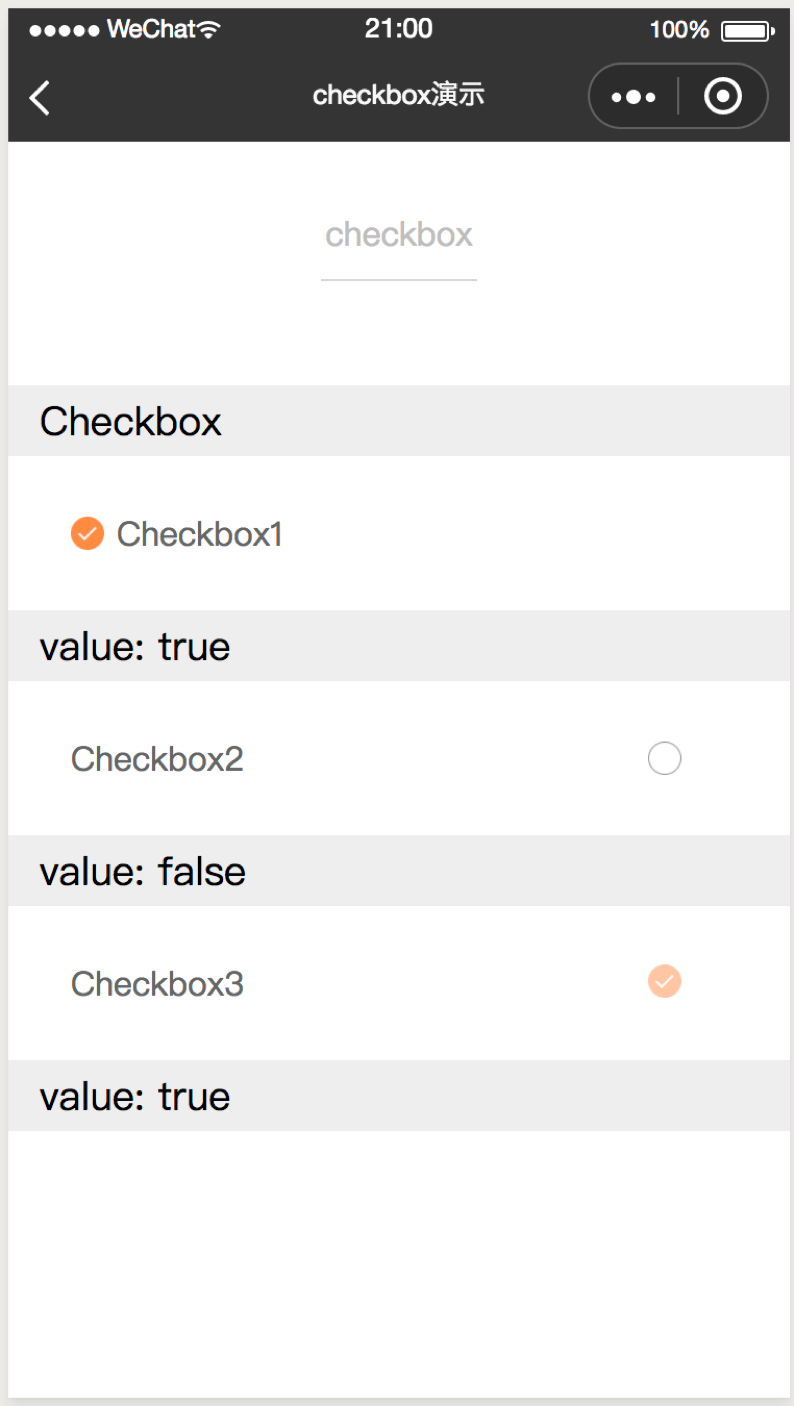
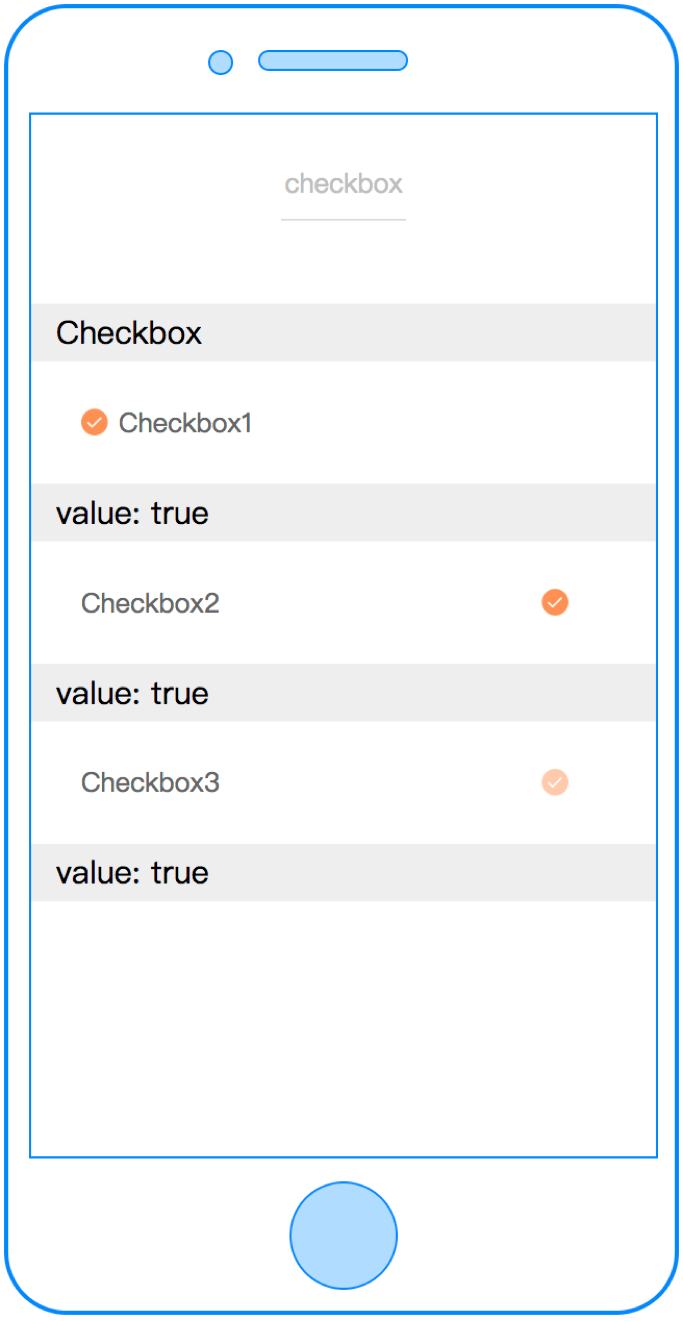
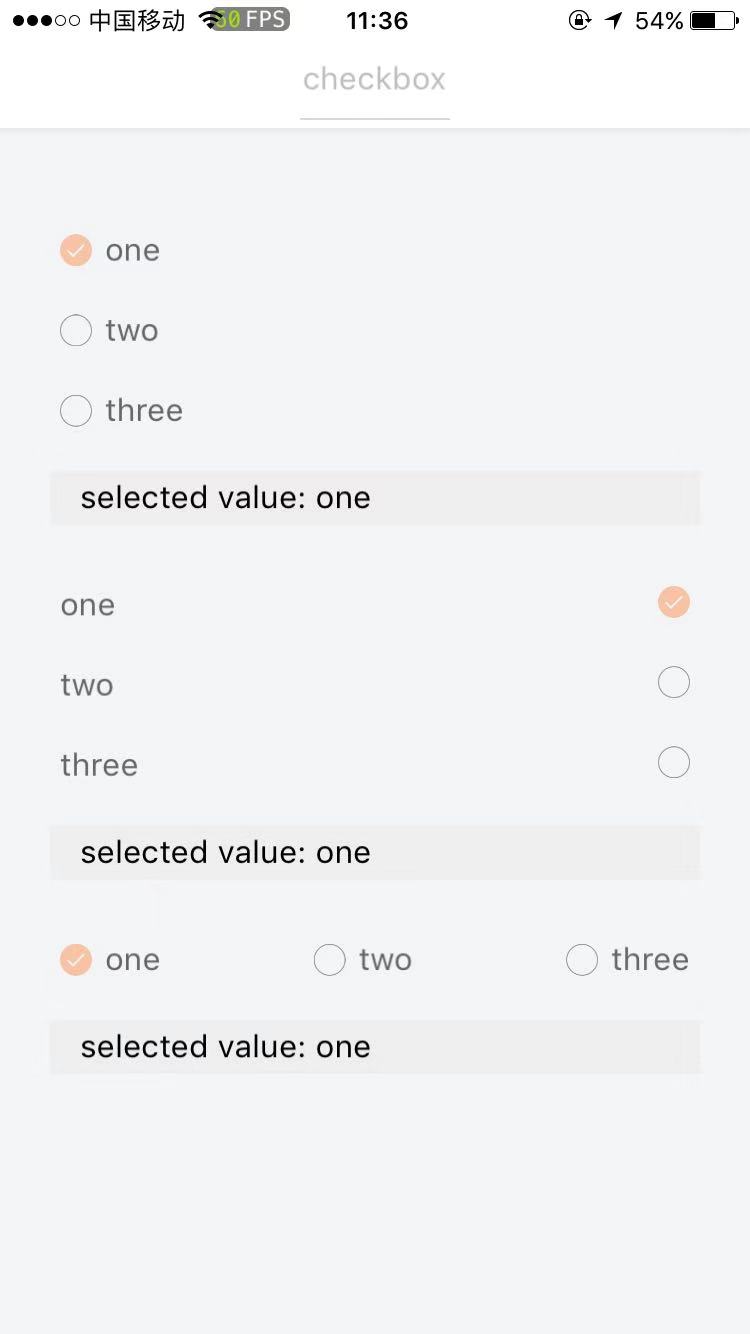
示例
<template>
<checkbox
checked="{{checkboxValue}}"
disabled="{{false}}"
label="Checkbox"
c-bind:change="valueChange"
>
</checkbox>
</template>
<script>
class Checkbox {
data = {
checkboxValue: true
}
methods = {
valueChange (e) {
this.checkboxValue = e.detail.value
}
}
};
export default new Checkbox();
</script>
<script cml-type="json">
{
"base": {}
}
</script>