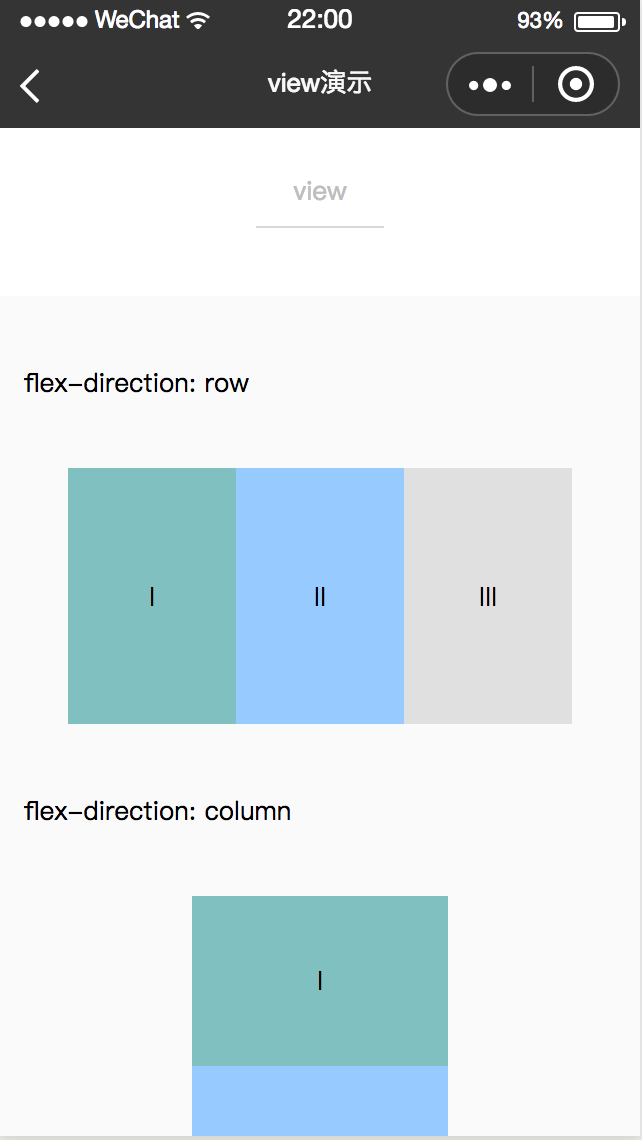
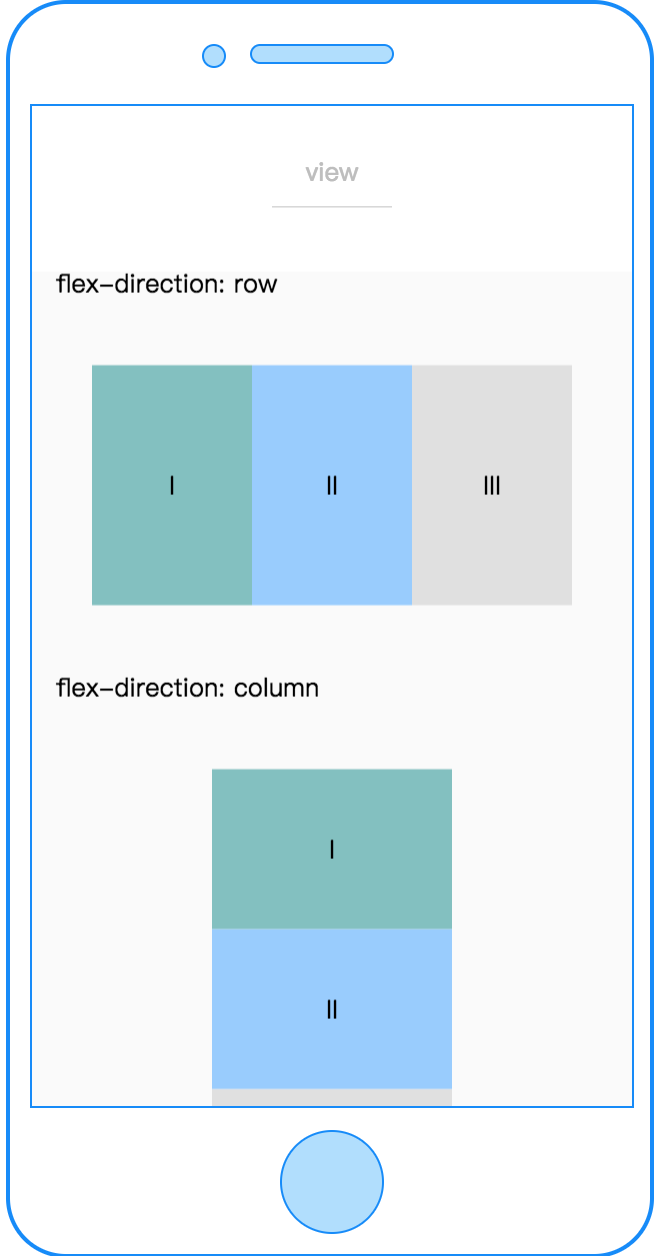
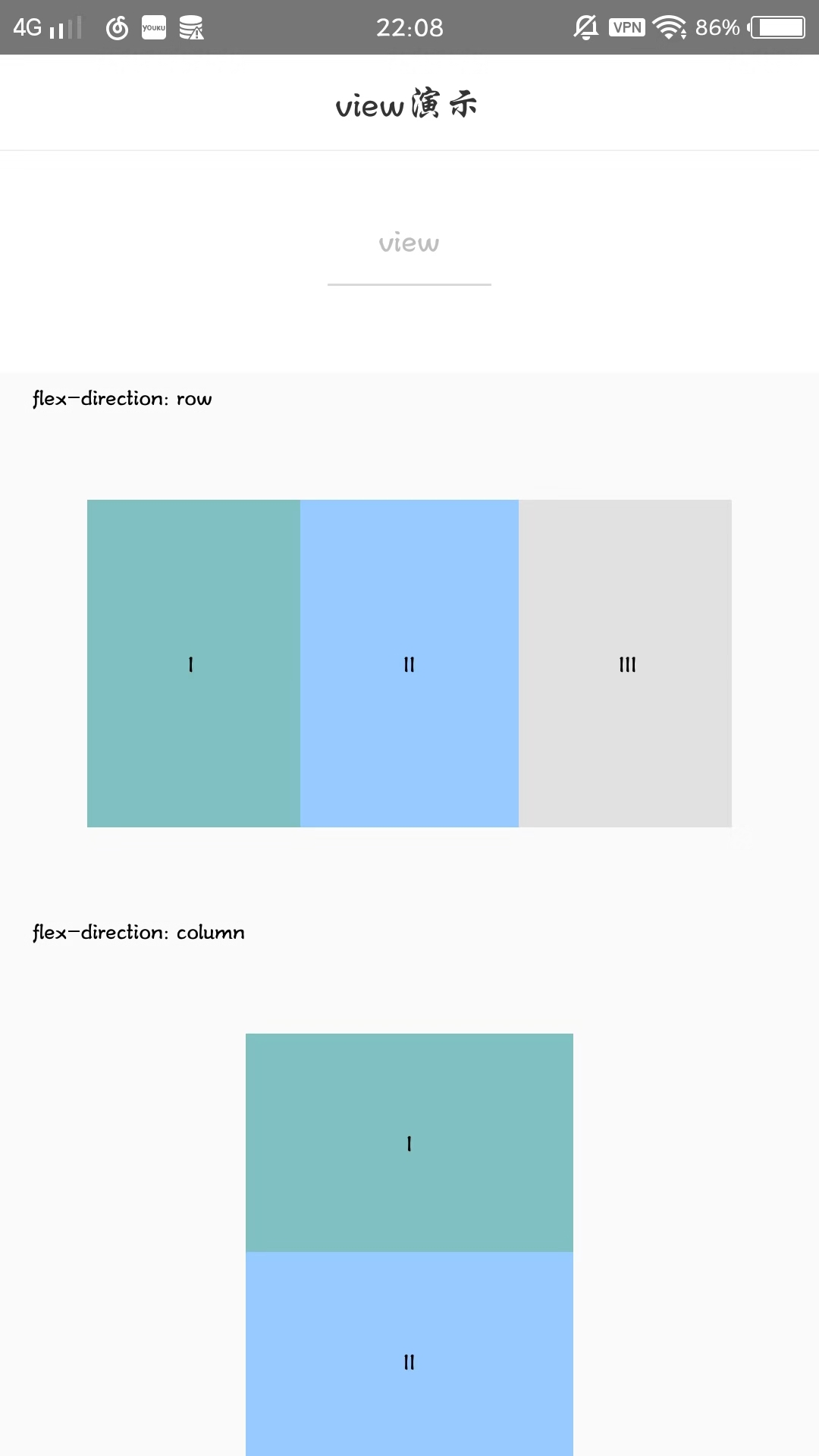
view
视图容器。
类似web端的div块级元素标签。
示例
<template>
<view class="flex-item"></view>
</template>
<script>
class View {
};
export default new View();
</script>
<style scoped>
.flex-item {
width: 200cpx;
height: 300cpx;
background-color: #81c0c0;
}
</style>
<script cml-type="json">
{
"base": {}
}
</script>



Bug & Tip
- 如果需要使用滚动视图,请使用 scroller 包裹
