chameleon 上线指南
1 是否添加polyfill
chameleon框架中js代码都是经过了babel编译,但是babel默认只转换语法,而不处理新的API,例如Object.assign,Object.entries。如果项目中使用了一些不经过babel的API,并且线上产品需要兼容低版本系统的手机,chameleon提供了在各端添加polyfill的配置 参见babelPolyfill。
2 静态资源发布路径
静态资源发布路径 是配合项目静态资源最终线上地址,设置方法参见资源发布路径。 例如: 项目中引用了一个本地图片:
<template>
<view class="scroller-wrap">
<image src="{{chameleonSrc}}"></image>
</view>
</template>
<script>
class Index {
data = {
chameleonSrc: require('../../assets/images/chameleon.png')
}
}
该图片执行cml web build 打包到本地 web/static/img/chameleon_83ee00e.png;
如果预计将该静态资源上线到https://static.cml.js/vender下,例如图片线上地址https://static.cml.js/vender/web/static/img/chameleon_83ee00e.png。
则应该将publicPath设置为https://static.cml.com/vender后执行cml web build。
cml.config.merge({
web: {
build: {
publicPath: "https://static.cml.com/vender"
}
}
});
这样代码中的图片地址线上就能够正确访问。 同理适用于 web端html页面中注入的link和script标签。
小程序中的静态资源上线
由于小程序有包大小的限制,所有建议打包出的静态资源单独上线,不放在小程序包中,chameleon-tool@0.3.1版本在dev模式也默认将图片的地址改成本地web服务器访问的地址,解决css中background-image不能使用本地图片的问题。
如果不将静态资源单独上线,注意要将publicPath设置为/,例如:
cml.config.merge({
wx: {
build: {
publicPath: "/"
}
}
});
注:百度小程序中必须将静态资源单独上线, 因为不支持静态资源的。
3 api请求前缀
请求前缀的配置可以灵活的控制项目中所有ajax请求的服务器地址,上线时记得将其改成正确的线上地址。具体讲解参见 api请求前缀和domain 多域名请求前缀。
4 web端的路由模式
很多人将web端的html页面上线之后访问是空白页面。就是没有注意web端路由模式。web端路由模式分为history和hash,在项目的src/router.config.json中配置。如果web端的页面没有后端服务提供路由,那么应该路由设置成hash模式,然后用页面地址+hash值访问到相应的页面。history模式适用于有后端路由服务,访问设置的路由可以返回该html页面。
例如路由如下:
{
"mode": "hash",
"routes":[
{
"url": "/cml/h5/index",
"path": "/pages/index/index",
"name": "首页",
"mock": "index.php"
},
{
"url": "/cml/login/index",
"path": "/pages/index/index",
"name": "首页",
"mock": "index.php"
}
]
}
如果最终线上地址为https://static.cml.com/project/page1.html,则两个页面访问地址为
https://static.cml.com/project/page1.html#/cml/h5/index 和
https://static.cml.com/project/page1.html#/cml/login/index。
如果直接访问https://static.cml.com/project/page1.html 则会寻找路由为/的页面
https://static.cml.com/project/page1.html#/
5 跨端chameleonUrl与config.json的关系
跨端项目之间的跳转,chameleon提供的解决方式是使用open方法传入统一的chameleonUrl地址,chameleonUrl地址的生成就是需要根据项目build模式打包出的config.json信息。
例如:
[
{
"wx": {
"appId": "wx_appid",
"path": "/pages/index/index"
},
"baidu": {
"appId": "baidu_appid",
"path": "/pages/index/index"
},
"alipay": {
"appId": "alipay_app_id",
"path": "/pages/index/index"
"web": {
"url": "https://www.chameleon.com/index.html#/cml/h5/index"
},
"weex": {
"url": "https://static.cml.com/vender/weex/test2_dba27fda9a7f49fae912.js",
"query": {
"path": "/pages/index/index"
}
}
}
]
config.json中包含了每一个页面在各端的访问路径信息,用户可以根据这些信息拼接成chameleonUrl,由后端下发给页面进行跳转。
weex信息构成:
"weex": {
"url": "https://static.cml.com/vender/weex/test2_dba27fda9a7f49fae912.js",
"query": {
"path": "/pages/index/index"
}
}
url是根据publichPath决定
query中path信息是router.config.json中的path。
web信息构成:
"web": {
"url": "https://www.chameleon.com/index.html#/cml/h5/index"
},
url是根据router.config.json中设置的domain拼接path构成。domain是这个页面的最终线上地址,和publichPath不一样,publicPath只是前缀。
- 注:
router.config.json中的domain指定页面最终线上地址,只是用于config.json的生成,真正决定web页面访问地址的还是取决于web服务器的配置。 而配置文件中的publicPath是指定静态资源线上地址的前缀。
小程序信息的构成:
"wx": {
"appId": "wx_appid",
"path": "/pages/index/index"
},
"baidu": {
"appId": "baidu_appid",
"path": "/pages/index/index"
},
"alipay": {
"appId": "alipay_app_id",
"path": "/pages/index/index"
}
小程序的地址由appId和path构成,appId来自于chameleon.config.js中的buildInfo的设置。
cml.config.merge({
buildInfo: {
wxAppId: 'wx_appid',
baiduAppId: 'baidu_appid',
alipayAppId: 'alipay_app_id'
}
})
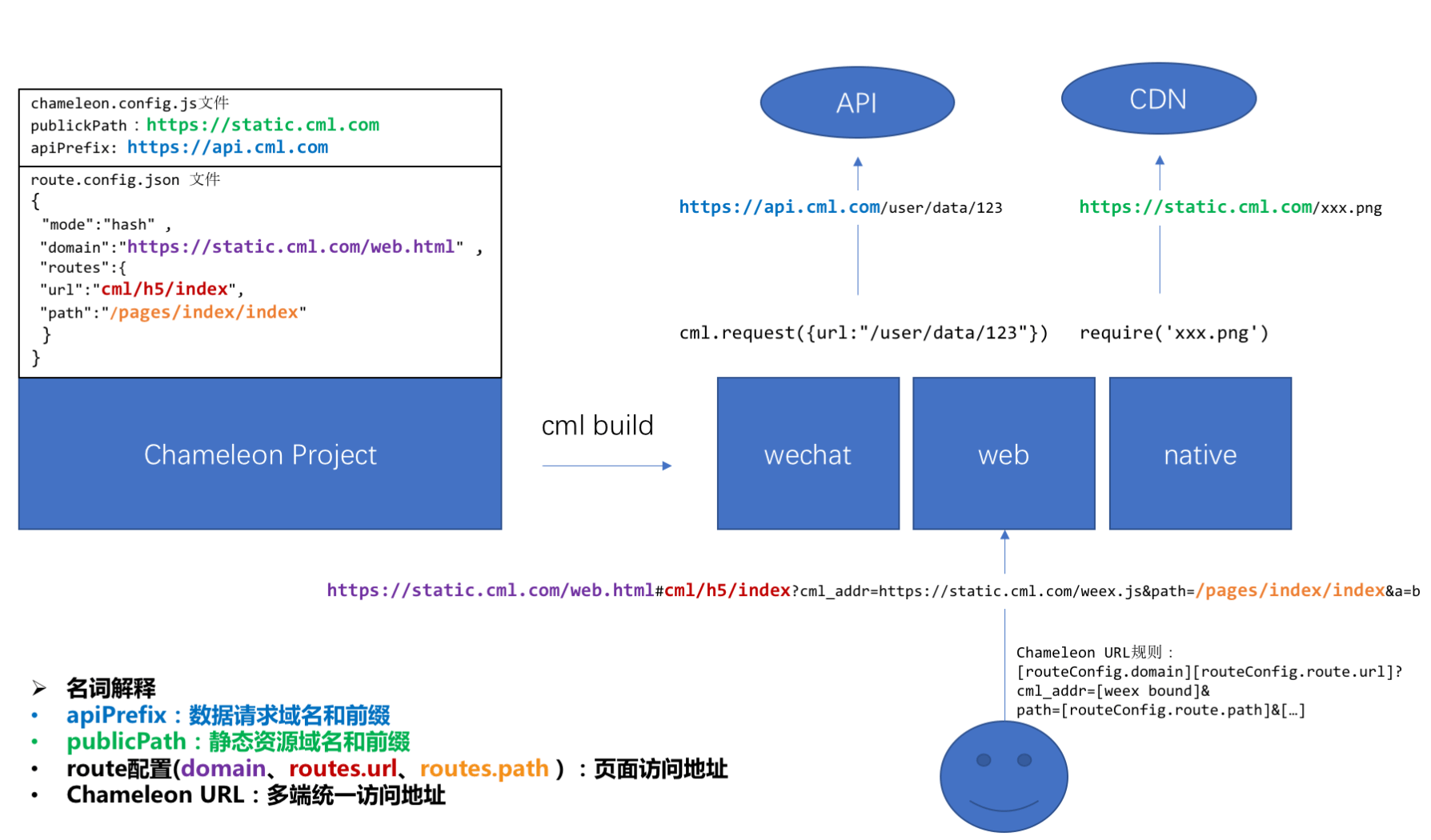
8 apiPrefix、publicPath、router.config.json、chameleonUrl的关系